お店で売っているホームページ作成ソフトを使えば、もっと簡単につくれるようになるけど…
太郎くんのおこづかいじゃ買えないだろう?パソコンソフトってのはけっこう高いんだよ!
定番のホームページ作成ソフトといえば「ホームページ・ビルダー」だね!
ステップ2 さっそく作ってみよう!
![]() 準備も整ったことだし、さっそくホームページ作成に取りかかろう!
準備も整ったことだし、さっそくホームページ作成に取りかかろう!
![]() わーい!でも本当にソフトとか何も買わなくていいの?
わーい!でも本当にソフトとか何も買わなくていいの?
![]() 本当だよ
本当だよ
お店で売っているホームページ作成ソフトを使えば、もっと簡単につくれるようになるけど…
太郎くんのおこづかいじゃ買えないだろう?パソコンソフトってのはけっこう高いんだよ!
定番のホームページ作成ソフトといえば「ホームページ・ビルダー」だね!
![]() 貧乏でかわいそうな太郎くんのために
貧乏でかわいそうな太郎くんのために
今日は、パソコンに最初からついている「メモ帳」だけを使ってホームページを作るよ!
![]() メモ帳?
メモ帳?
![]() まずさっき作ったフォルダをダブルクリックして開こう!
まずさっき作ったフォルダをダブルクリックして開こう!

![]() 開いたよ!
開いたよ!
![]() OK!そうしたらそのフォルダの何もないところで右クリックしてみよう!
OK!そうしたらそのフォルダの何もないところで右クリックしてみよう!
![]() なんか色々でてきたよ!
なんか色々でてきたよ!
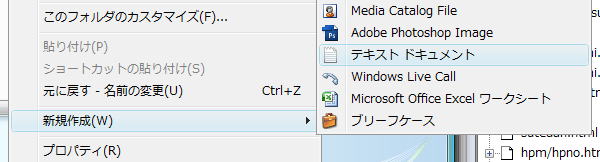
![]() 新規作成→テキストドキュメントをクリックしよう!
新規作成→テキストドキュメントをクリックしよう!

こんなのができるはずだよ!

![]() できた!
できた!
![]() その「新しいテキスト ドキュメント」をダブルクリックしよう!
その「新しいテキスト ドキュメント」をダブルクリックしよう!

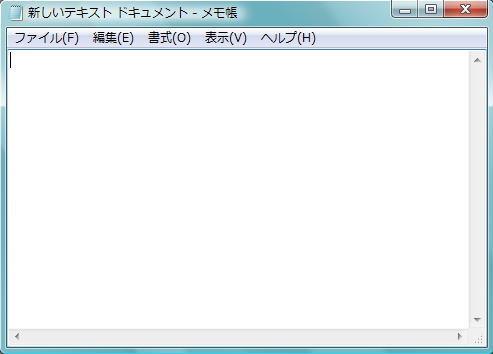
こんなのがでてきたかな?
![]() これがメモ帳だよ!
これがメモ帳だよ!
これを使ってホームページを作っていくよ!
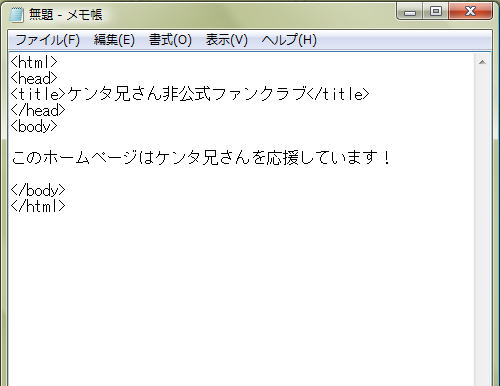
それではさっそく、そのメモ帳に↓の文を入力しよう!
| <html> <head> <title>ケンタ兄さん非公式ファンクラブ</title> </head> <body> このホームページはケンタ兄さんを応援しています! </body> </html> |
でもこんな意味不明な文を全部キーボードで入力するのは大変だよね!
そんなときはコピー&貼り付けをつかおう!

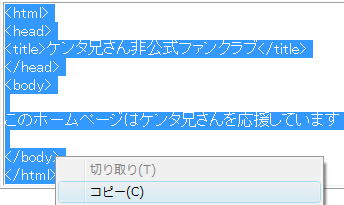
コピーしたい文の最初のところにマウスを持っていくと矢印がIに変わるよ!
Iになったら、マウスの左ボタンをおしっぱなしにして文の最後のところへカーソルをもっていこう!
そうすると文字が青で囲まれたよね!その青で囲まれた場所を「右クリック」しよう!
それで出てくる「コピー」を選ぼう!これで青く囲まれた文字がコピーされたよ!
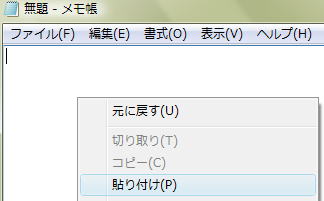
そうしたら今度はメモ帳を開いて「右クリック」→「貼り付け」をしよう!

↓

![]()
できた!
それにしても…これは英語?
小学生の僕には意味がわからないよー!
そしてさりげなく僕に変なホームページを作らせようとしてない?
![]() 大丈夫!
大丈夫!
<>でくくられた英語みたいなヤツらは「タグ」といって
ホームページを作るための呪文みたいなものさ!
意味なんて考える必要はないぞ!
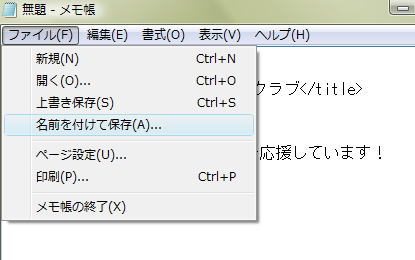
入力が終わったら「保存」をしよう!

メモ帳の左上にある「ファイル」を選んで、「名前を付けて保存」をクリックだ!
保存する場所は前に作ったフォルダの中だよ!
ファイル名は「index.html」
(あい えぬ でぃー いー えっくす どっと えいち てぃー えむ える)にしよう!

↑この状態で保存をクリックすればOK!
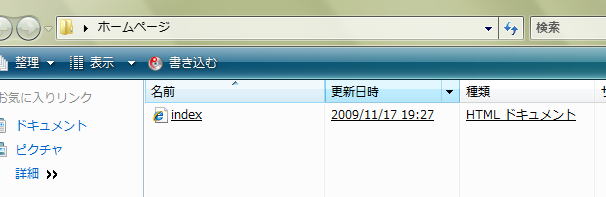
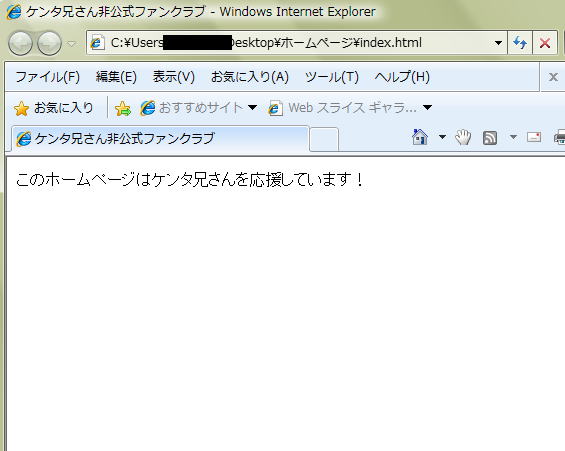
できたら、保存先のフォルダの中を見てみよう!

indexをダブルクリックしよう!
すると?

やったね!ホームページは完成さ!
![]() え?
え?
ステップ3:サーバーにアップロードしよう!